2005 →
20 años primera autopista online para generar negocios y ganar sin peaje
← 2025
2005 →
20 años primera autopista online para generar negocios y ganar sin peaje
← 2025
La Oportunidad que No Queres Perder
Si buscas maneras de hacer crecer tu negocio y aumentar tu visibilidad, esta es tu oportunidad. Participar en el directorio de la guía de mayoristas te permitirá destacar tu empresa ante un público más amplio. Es una forma efectiva de llegar a nuevos clientes y consolidar tu presencia en el mercado. No dejes pasar esta oportunidad que podría ser crucial para el futuro de tu empresa.
Al unirte a este directorio, tu anuncio será publicado sin costo alguno en Latinoamérica, lo que representa un ahorro significativo para tu empresa. Así, no solo podrás promocionar tus productos o servicios, sino que también contarás con la posibilidad de llegar a un público objetivo sin necesidad de invertir grandes sumas de dinero. Además, esta plataforma está diseñada para facilitar el contacto entre mayoristas y minoristas, optimizando así las oportunidades de negocio.
El directorio no solo mejora tu visibilidad en el mercado local, sino que también abre puertas a otras oportunidades en el mercado latinoamericano. Con un stock limitado y conexiones directas, podrás aumentar tus ventas y fortalecer tus relaciones comerciales. Asegúrate de aprovechar esta promoción para destacar tu empresa y no quedarte atrás en el competitivo mundo de los negocios.
DescubrÍ cómo participar en el directorio de mayoristas puede ser la clave para hacer crecer tu negocio y aumentar su visibilidad. Aprovecha esta oportunidad única y publica tu anuncio sin costo alguno en Latinoamérica. Mejora tu alcance, optimiza el contacto con minoristas, y fortalece tus relaciones comerciales en un mercado amplio y competitivo. No dejes pasar esta chance de destacarte y potenciar tus ventas.

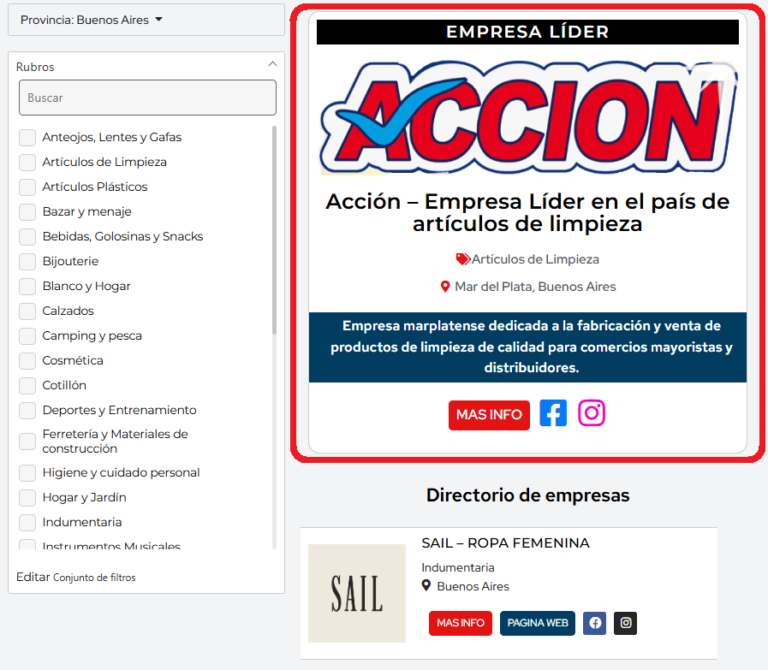
Espacio para empresas lideres en su rubro. Primera ubicación en el directorio, mas banner en homepage.

La posición de la empresa en la lista será aleatoria dentro de las primeras tres paginas en su rubro.

Este tipo de anuncio aparecerá en el lateral derecho del rubro y acompañara durante la navegación.

Formato tradicional en desktop, ideal para promociones y auspicios. Se vera en toda la web El anuncio puede ser estático, contener un loop indefinido o detenerse en cualquier momento.

Se ubica en la parte inferior de la página acompañando al usuario mientras hace scroll. Se expande por acción del usuario dando lugar a un layer expandido.

Banner a pantalla completa que aparece al ingresar al sitio. Posee un gran impacto en los usuarios.